WooCommerce – MasterCard Gateway


Magento, OpenCart, PrestaShop and WooCommerce
Hosted Checkout Configuration
Here’s a detailed breakdown of each field in the Hosted Checkout section. This will help guide you through the setup process.
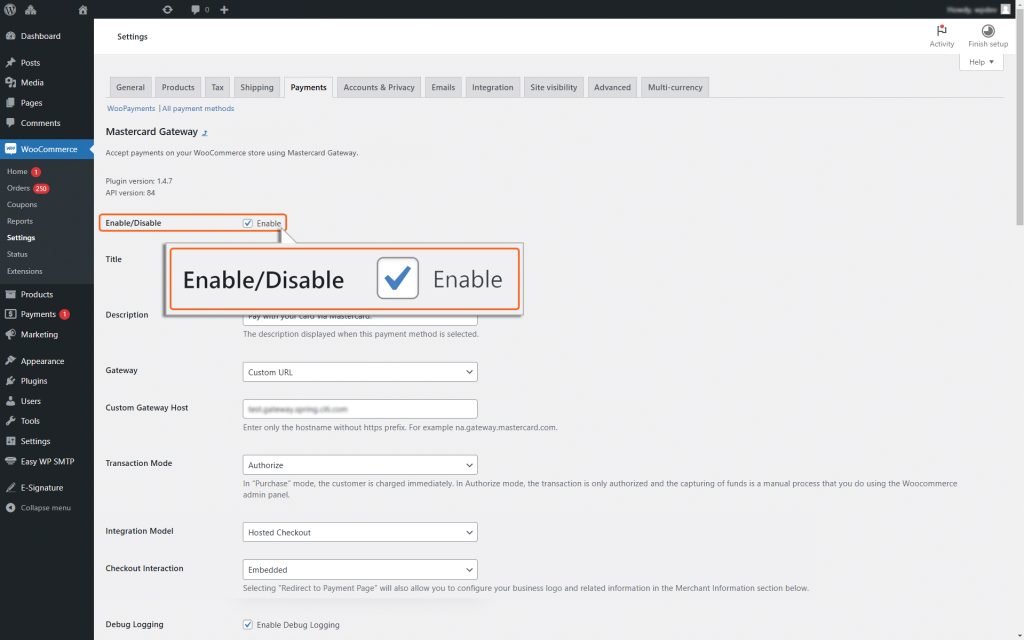
Enable/Disable
Check the checkbox to enable the Mastercard Gateway Payment option. This step activates the configuration needed for this payment option as well as enabling the same in the checkout page.
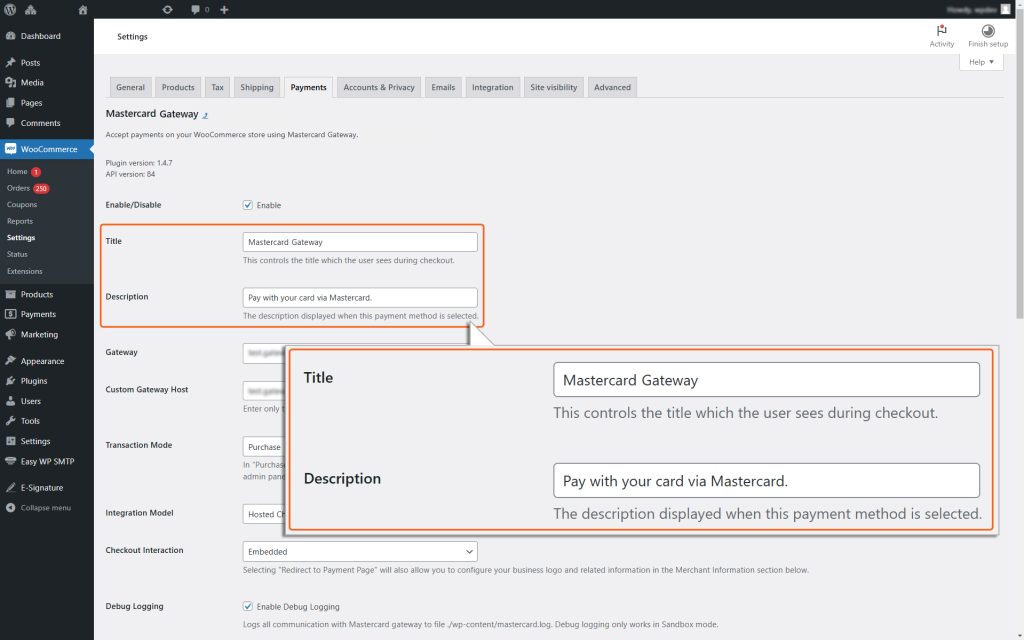
Title
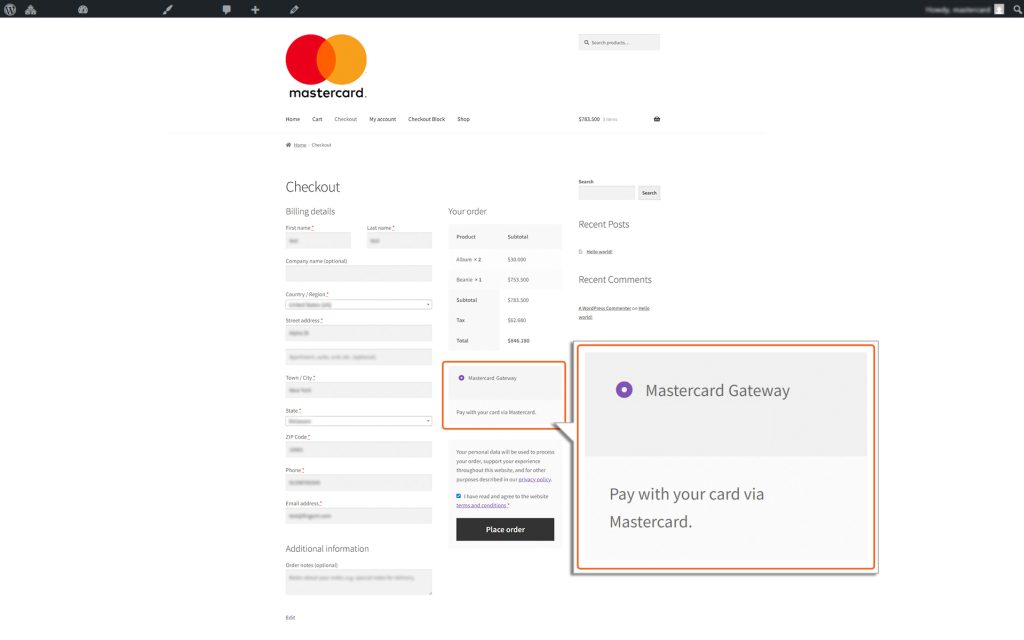
Type in a name or label for this payment method. This is what your customers will see on the checkout page when choosing how to pay. Make sure the label is clear and easy to understand.
Description
Enter the description for this payment method as you want it to appear on the checkout page for customers.
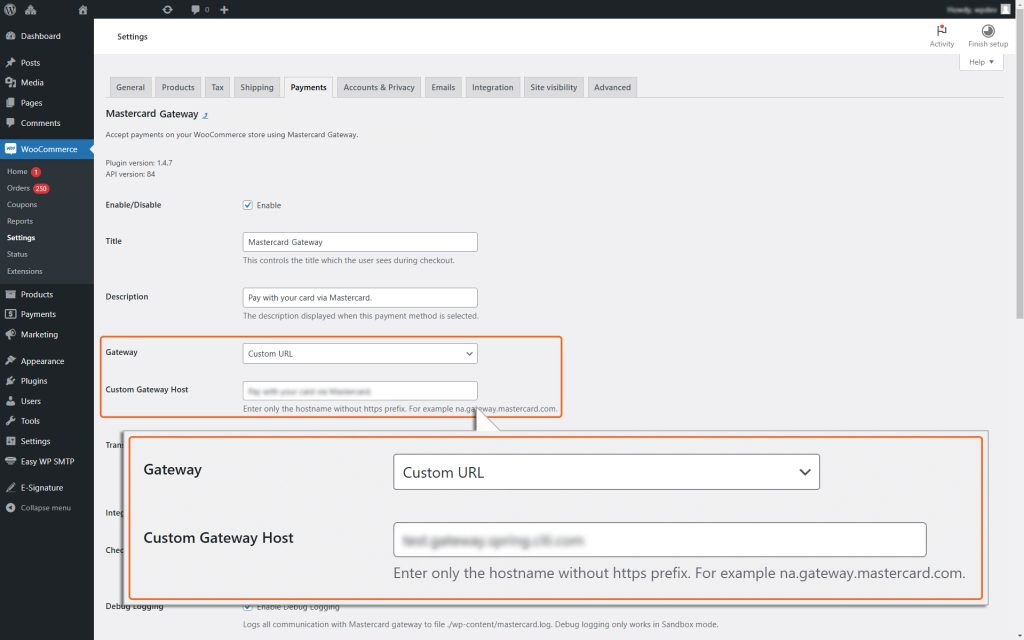
Gateway
Select “Custom URL” as the Gateway to enable entry of the Custom Gateway URL provided by your payment service provider. This is required to establish a successful connection with the gateway.
Custom Gateway Host
Enter the custom URL provided by your payment service provider.
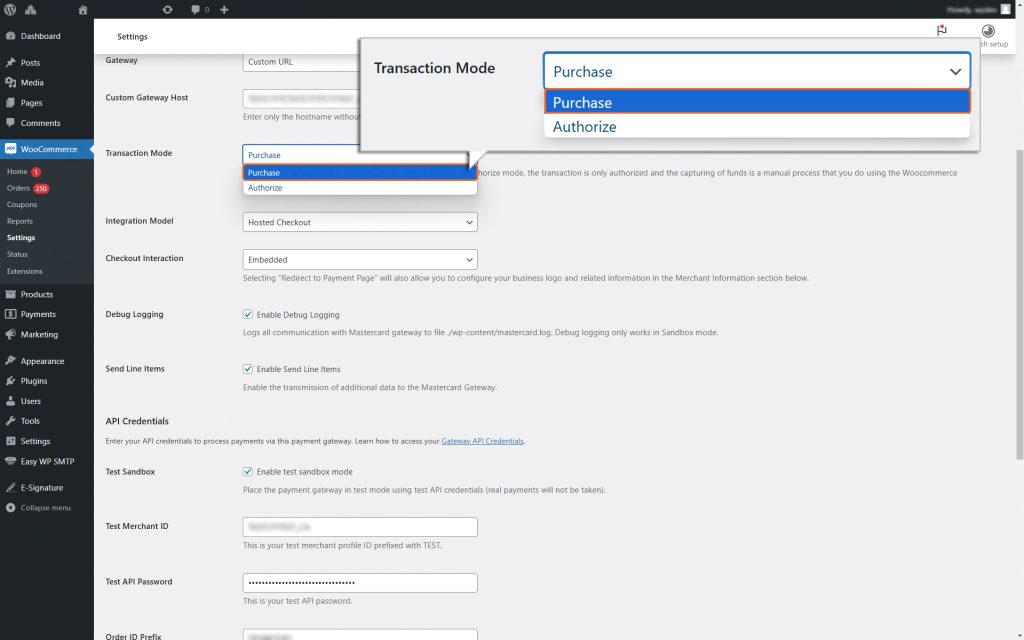
Transaction Mode
1. Purchase
- If you choose the ‘Transaction Mode’ option as Purchase, the payment process will happen automatically. Here’s how it works:
- When a user enters their card details and submits an order, the total amount of the order is immediately deducted from their card.
- This amount is then automatically transferred to the merchant’s account.
Please note that while the transfer is automatic, it might take a little time for the amount to show up in the merchant’s account. However, no additional action is required from either the user or the merchant to complete the process.
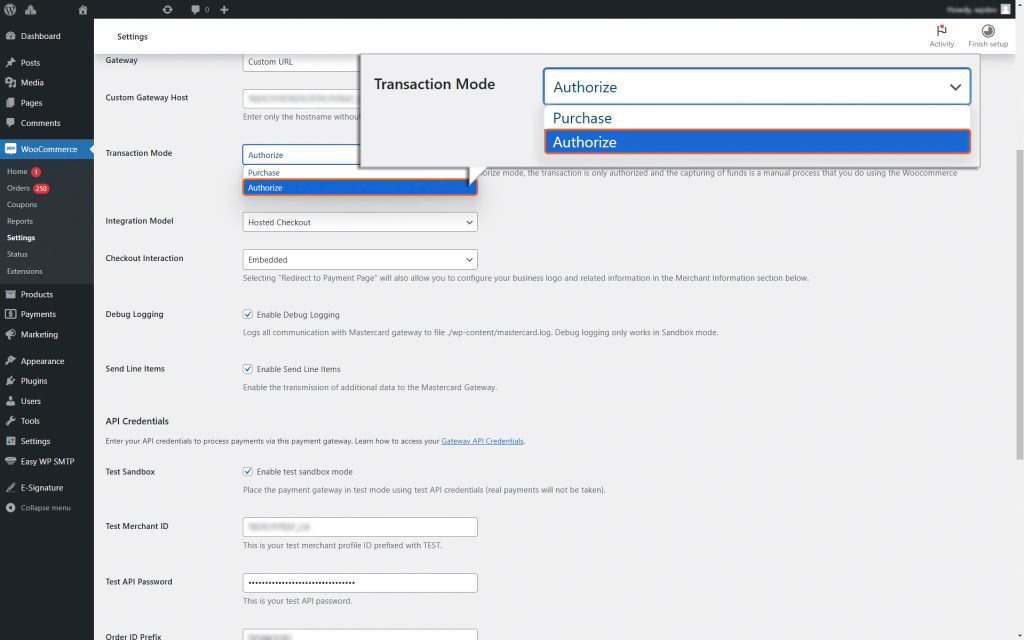
2. Authorize
- If you choose “Transaction Mode” as Authorize, you will need to manually process the transaction to accept the payment. This means you must take an additional step to capture the payment amount.
- The manual capture of funds is done through the Backend. Detailed instructions for this process can be found in the Managing Transactions section of this document.
- The Authorize payment method works in two steps:
- Authorization happens during checkout. This ensures the payment method is valid and reserves the funds.
- Funds capture happens later. The money is only deducted after the merchant invoices the order.
This method gives you more control but requires you to complete the capture process manually within the stipulated timeframe configured for your MID.
Integration Model
Choose the integration model as Hosted Checkout.
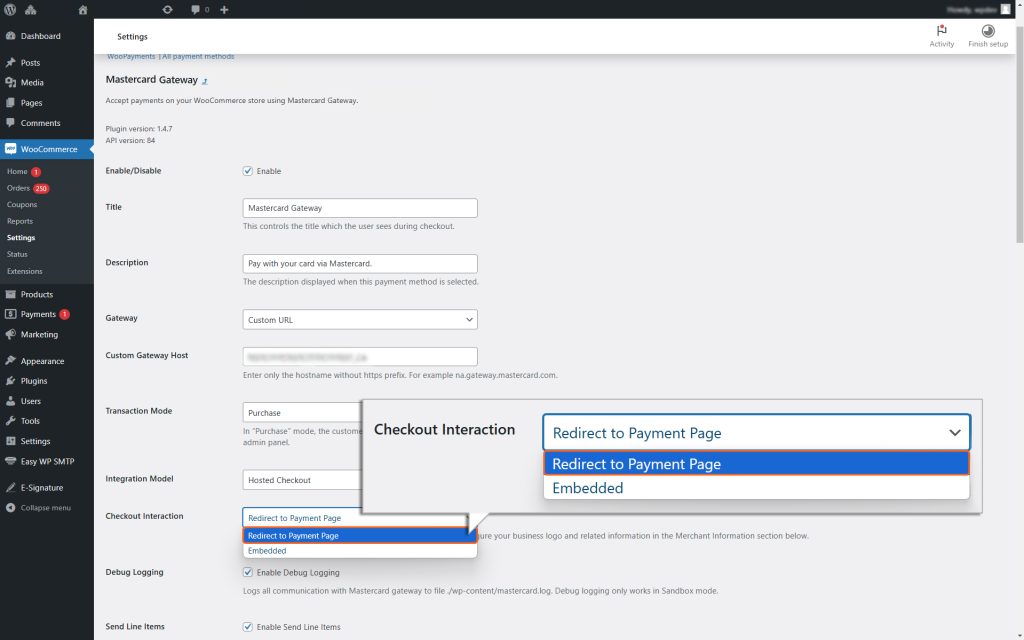
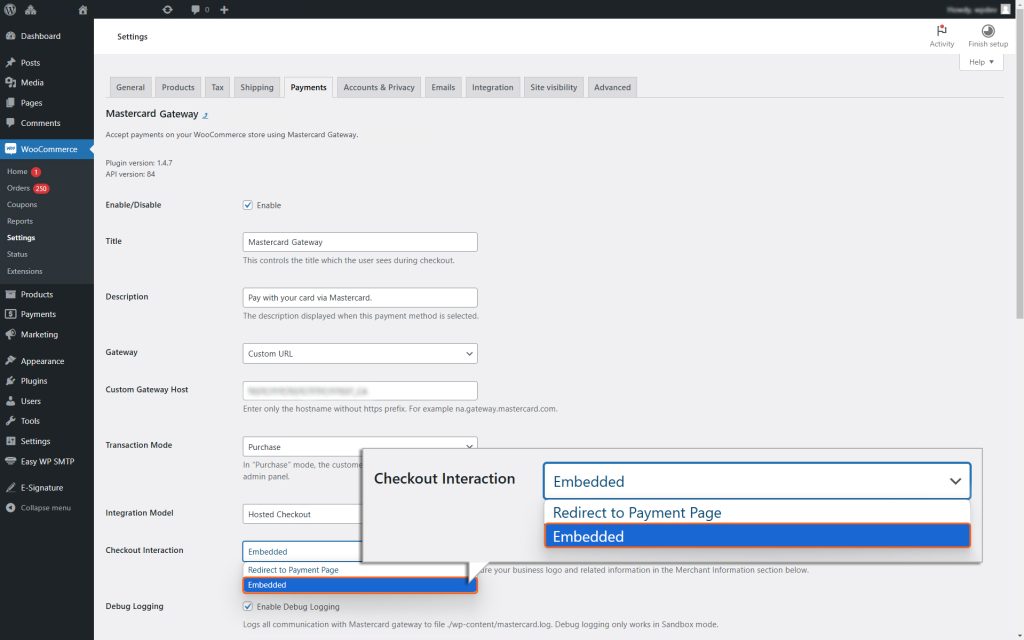
Checkout Interaction
For the Checkout Interaction, you have the option to select either “Redirect to Payment Page” or “Embedded” from the dropdown menu. This field will only be displayed if you have chosen the Integration Model as Hosted Checkout.
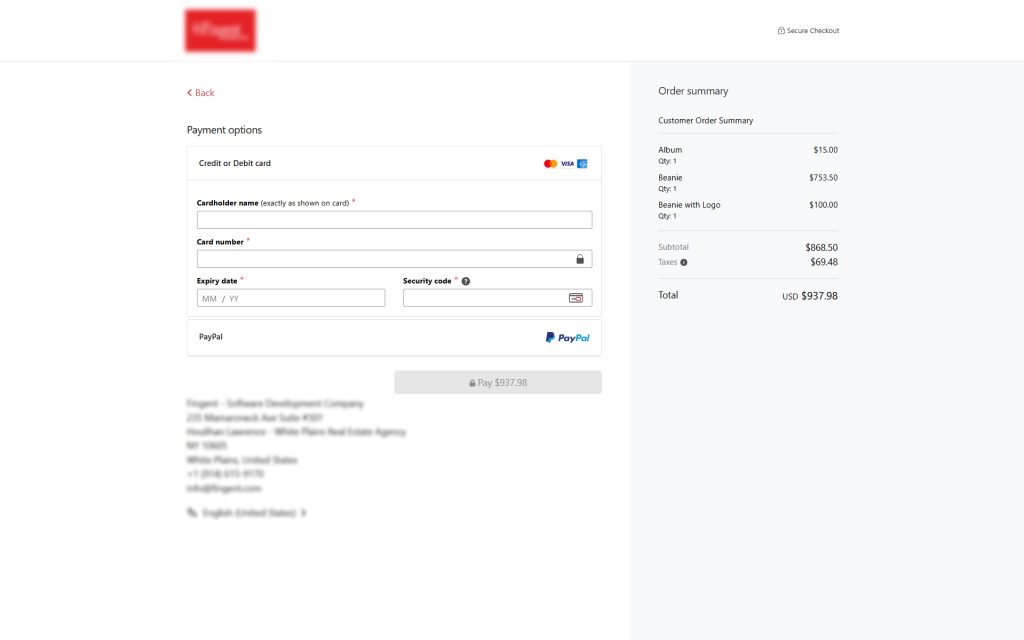
Redirect to Payment Page: Customers are redirected to a secure Mastercard-hosted page to complete payment. Choosing “Redirect to Payment Page” will enable the Merchant Information section at the end of the plugin configuration page, allowing you to specify the information to be displayed on the redirected page.
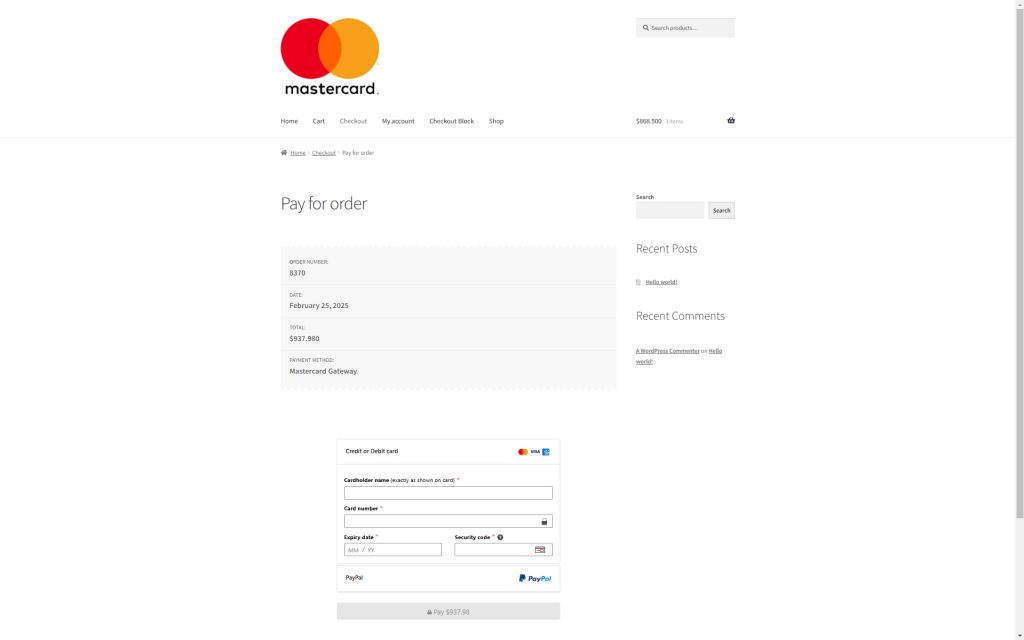
Embedded Form: Customers enter card details directly on the checkout page.
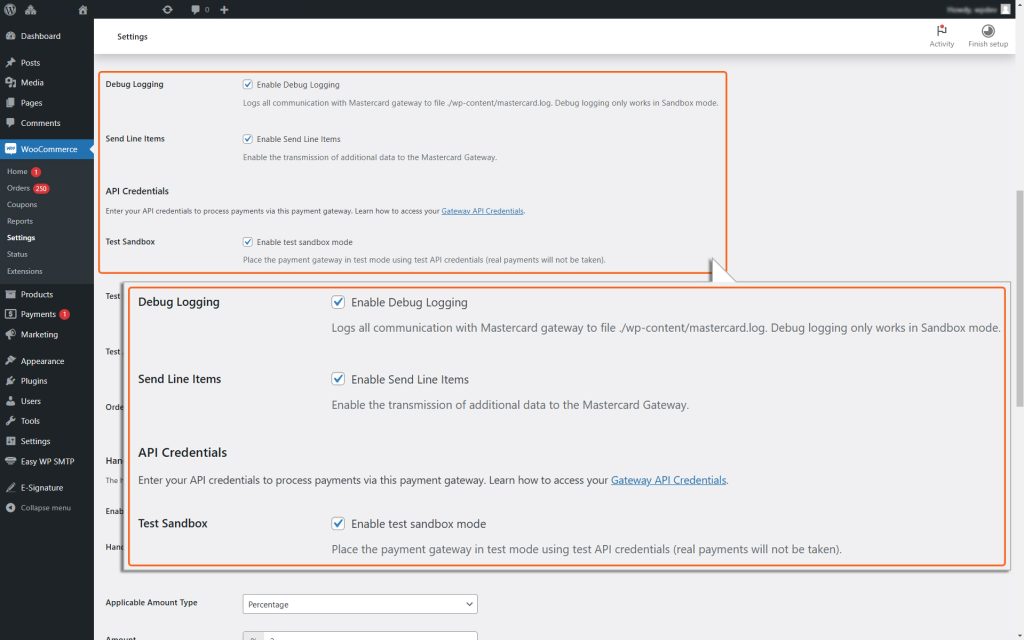
Debug Logging
Enable this option to log data into ./wp-content/mastercard.log. Please note that logging is only available if the Test Sandbox Mode is enabled. Debugging creates detailed logs that can help you identify and fix issues with your payment process.
Send Line Items
Enable this option if you want to include detailed order information (like item names, quantities, and prices) in the transactions sent to the Mastercard Gateway and the Redirected Payment page (If configured). This helps with tracking and provides more details for reporting.
- Enable to use test credentials (API username prefixed with TEST).
- Unselect to switch to live production mode.
- Recommendation: Always test in Test mode before switching to Live mode.
Note
Please set up your Merchant credentials in TEST mode and ensure that everything functions correctly.
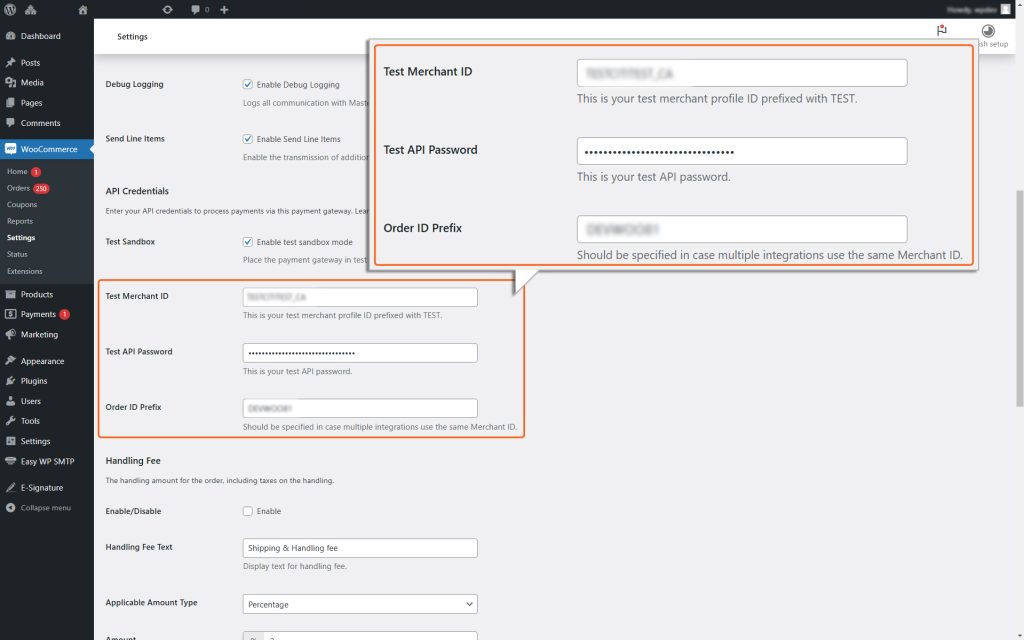
- Test Merchant ID: Enter your test merchant ID.
- Test API password: Enter the API Password obtained from your merchant account.
- If you have unchecked the ‘Test Sandbox’ option, the fields below will be displayed as Merchant ID and API Password.
- Merchant ID: Enter your merchant ID.
- API password: Enter the API Password obtained from your merchant account.
Note
Learn more about how to generate your API Password.
Order ID Prefix
Specify the order ID prefix. This is necessary if multiple integrations share the same Merchant ID to prevent potential duplicates in Order IDs, which could result in payment issues.
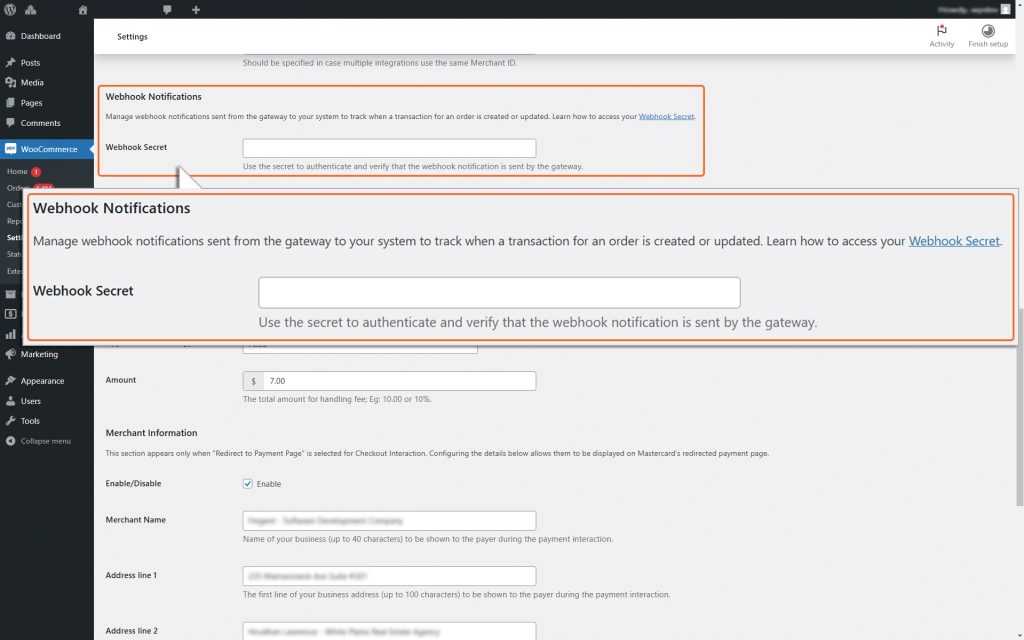
Webhook Secret
Enter the WebHook Secret from your merchant account. Please refer to API Configuration to obtain the Webhook Secret.
Note
The plugin automatically includes the Notification URL, so manual configuration in the Merchant Administration portal is not required.
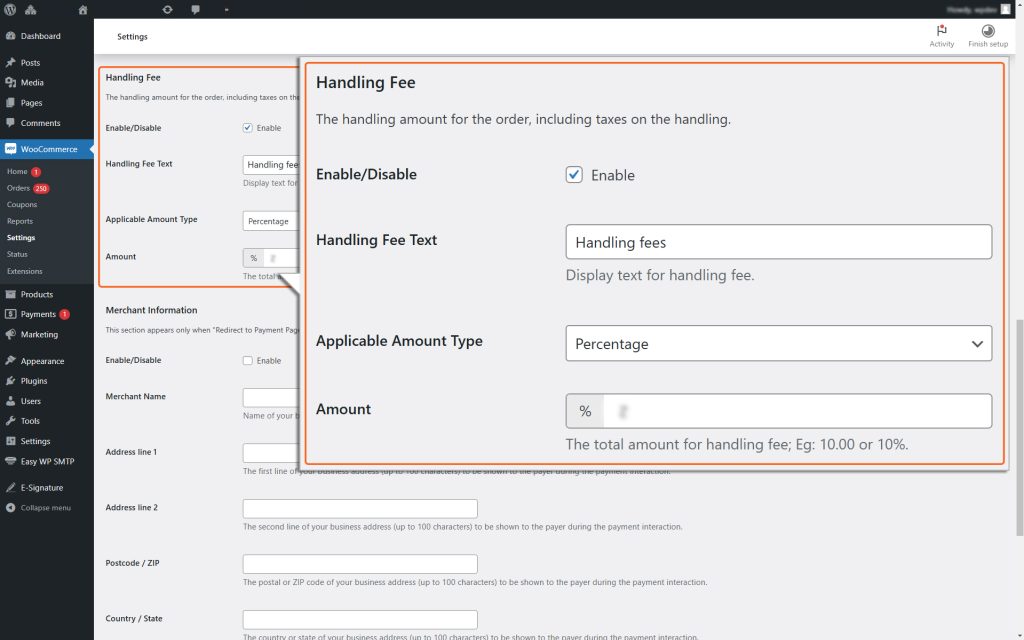
Handling Fee
This option allows you to add extra fees at checkout. The fee can be applied as either a fixed amount or a percentage of the subtotal.
- Enable/Disable: Check the ‘Enable’ option to activate the handling fee feature and include it in the cart total.
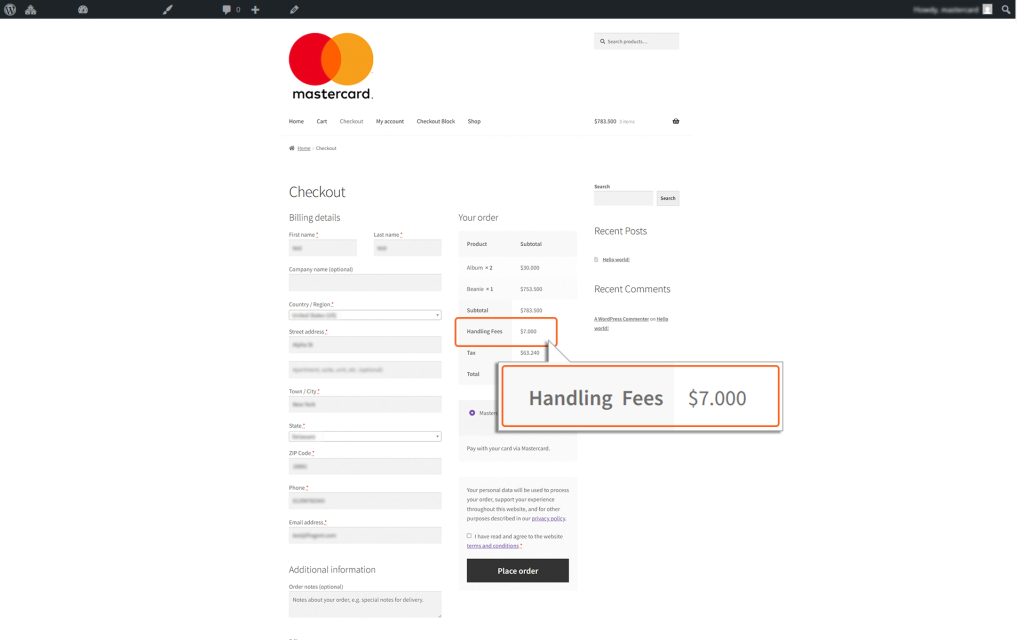
- Handling Fee Text: Enter the text to be displayed in the front-end checkout page.
- Applicable Amount Type: Select either “Fixed” or “Percentage” from the dropdown menu to determine how the handling fee will be calculated.
- Amount: Enter the specific amount if “Fixed” is selected or enter the percentage to be applied to the subtotal if “Percentage” is selected.
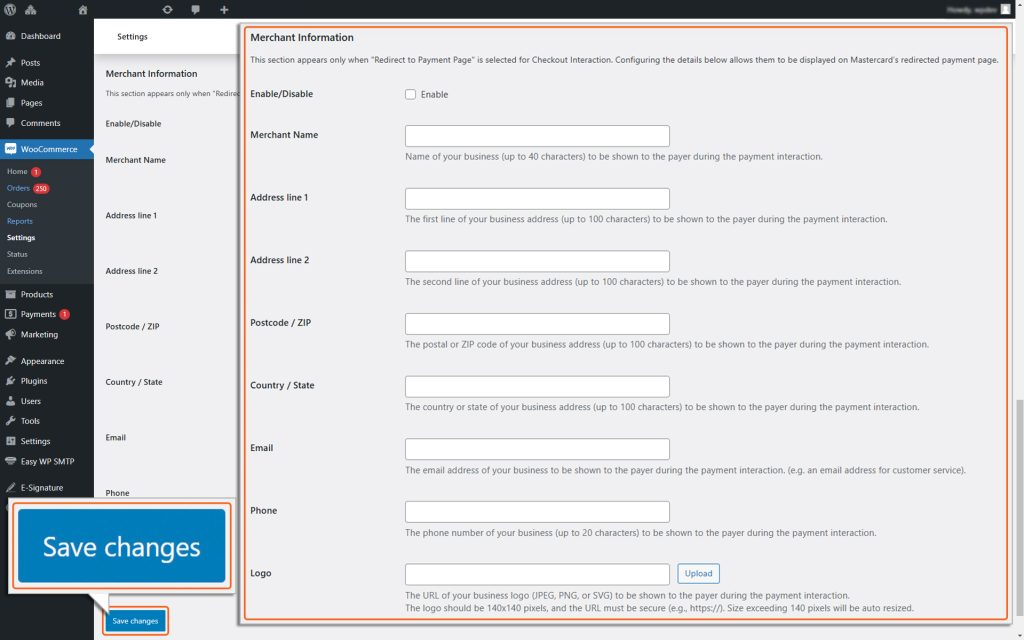
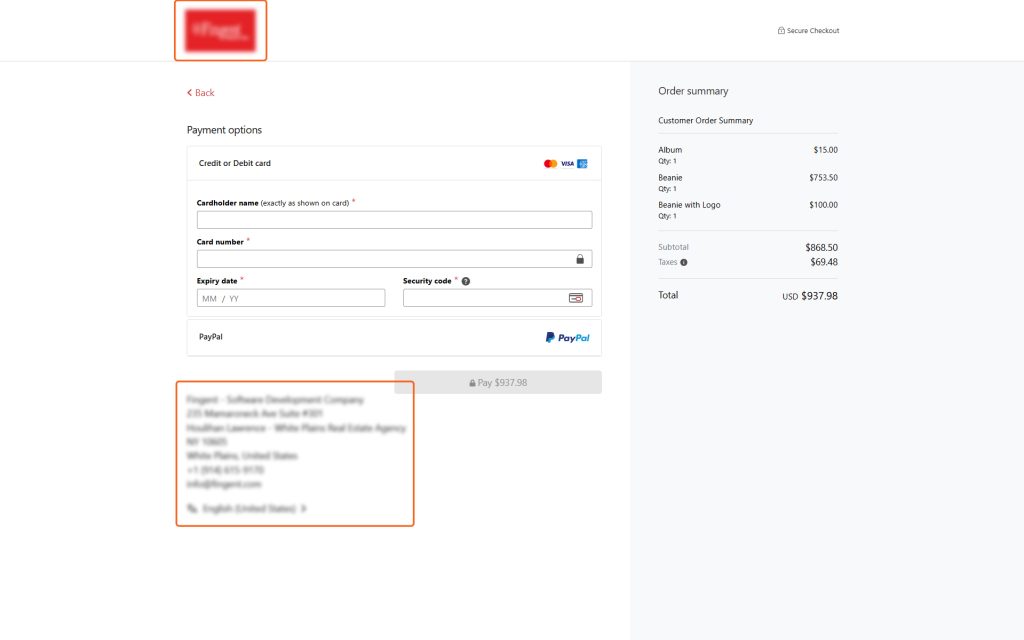
Merchant Information
This section is displayed only when “Redirect to Payment Page” is selected for Checkout Interaction. Configuring the fields below allows the details to be shown on the Redirected Payment Page.
- Enable/Disable: Check the ‘Enable’ option to display the below configured details on the Redirected Payment Page.
- Merchant Name: Enter your business name (up to 40 characters) to be displayed to the payer during the payment interaction.
- Address line 1: Enter the first line of your business address (up to 100 characters) to be displayed to the payer during the payment interaction.
- Address line 2: Enter the second line of your business address (up to 100 characters) to be displayed to the payer during the payment interaction.
- Postcode/ZIP: Enter the postal or ZIP code of your business address (up to 100 characters) to be displayed to the payer during the payment interaction.
- Country/State: Enter the country or state of your business address (up to 100 characters) to be displayed to the payer during the payment interaction.
- Email: Enter your business email address to be displayed to the payer during the payment interaction (e.g., a customer service email).
- Phone: Enter your business phone number (up to 20 characters) to be displayed to the payer during the payment interaction.
- Logo: Provide the URL of your business logo (JPEG, PNG, or SVG) to be displayed to the payer during the payment interaction.
- The logo must be 140×140 pixels, and the URL must be secure (e.g., https://).
- Logos exceeding 140 pixels will be automatically resized.
Note
Please note that there is no character limit for typing in the above fields. However, only the character count specified for each field will be considered and displayed on the Redirected Payment Page.
Click the “Save Changes” button to save the modifications made on the ‘Mastercard Gateway Configuration’ page.